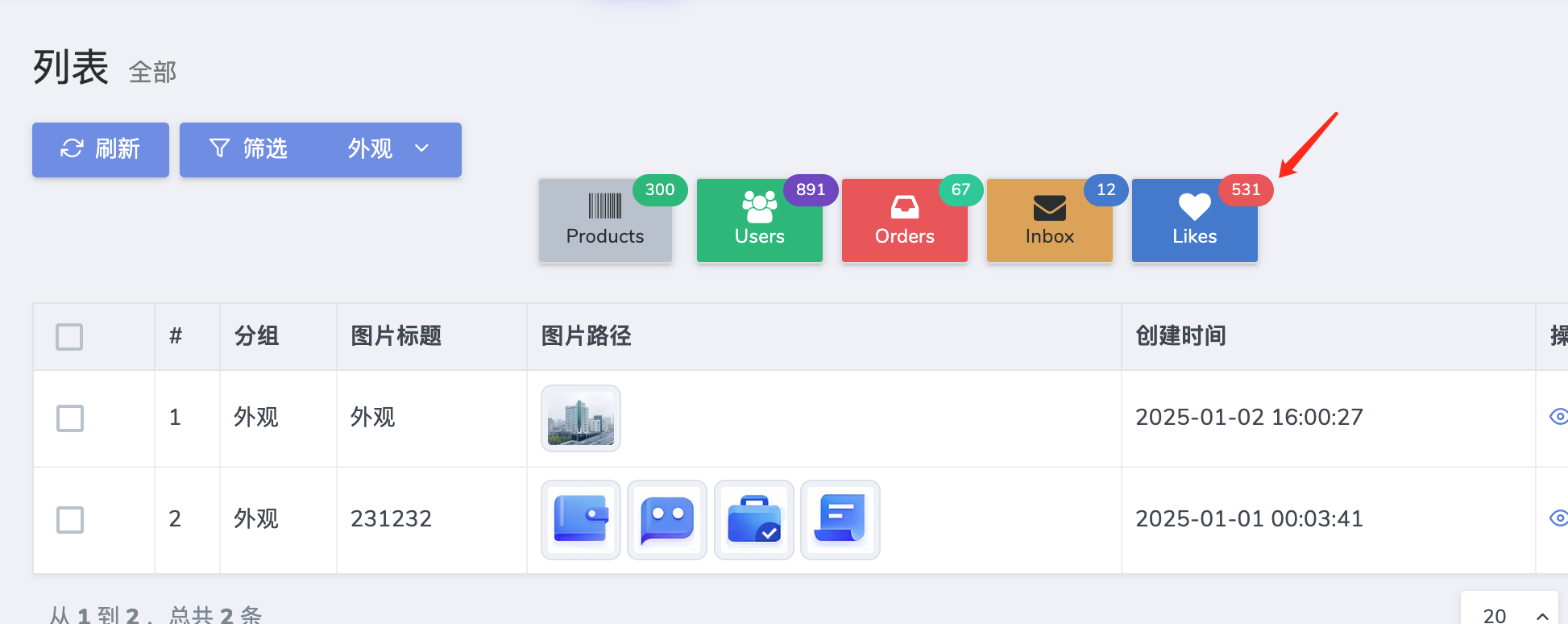
``### 效果展示

实现代码
Admin::style(<<<CSS
.nav-box{text-align: center}.nav-box .btn{height:auto}
CSS);
$html = '<div class="nav-box"><a class="btn btn-app bg-secondary">
<span class="badge bg-success">300</span> <i class="fa fa-barcode"></i> Products </a> <a class="btn btn-app bg-success"> <span class="badge bg-purple">891</span> <i class="fa fa-users"></i> Users </a><a class="btn btn-app bg-danger"> <span class="badge bg-teal">67</span> <i class="fa fa-inbox"></i> Orders </a><a class="btn btn-app bg-warning"> <span class="badge bg-info">12</span> <i class="fa fa-envelope"></i> Inbox </a><a class="btn btn-app bg-info"> <span class="badge bg-danger">531</span> <i class="fa fa-heart"></i> Likes </a></div>';
// 添加至数据表格头部
$grid->header($html);
按钮组

Admin::style(<<<CSS .nav-box{text-align: center}.nav-box .btn{height:auto} CSS);
$html = '<div class="nav-box"><div class="btn-group">
<a type="button" class="btn btn-lg btn-success active">全部</a> <a type="button" class="btn btn-lg btn-success">外观</a> <a type="button" class="btn btn-lg btn-success">房间</a> </div></div>';
$grid->header($html);